Border-Radius mit CSS3 – Webdesign-Tutorial

Webdesign bei Amazon: amzn.to/2ThvxPN *
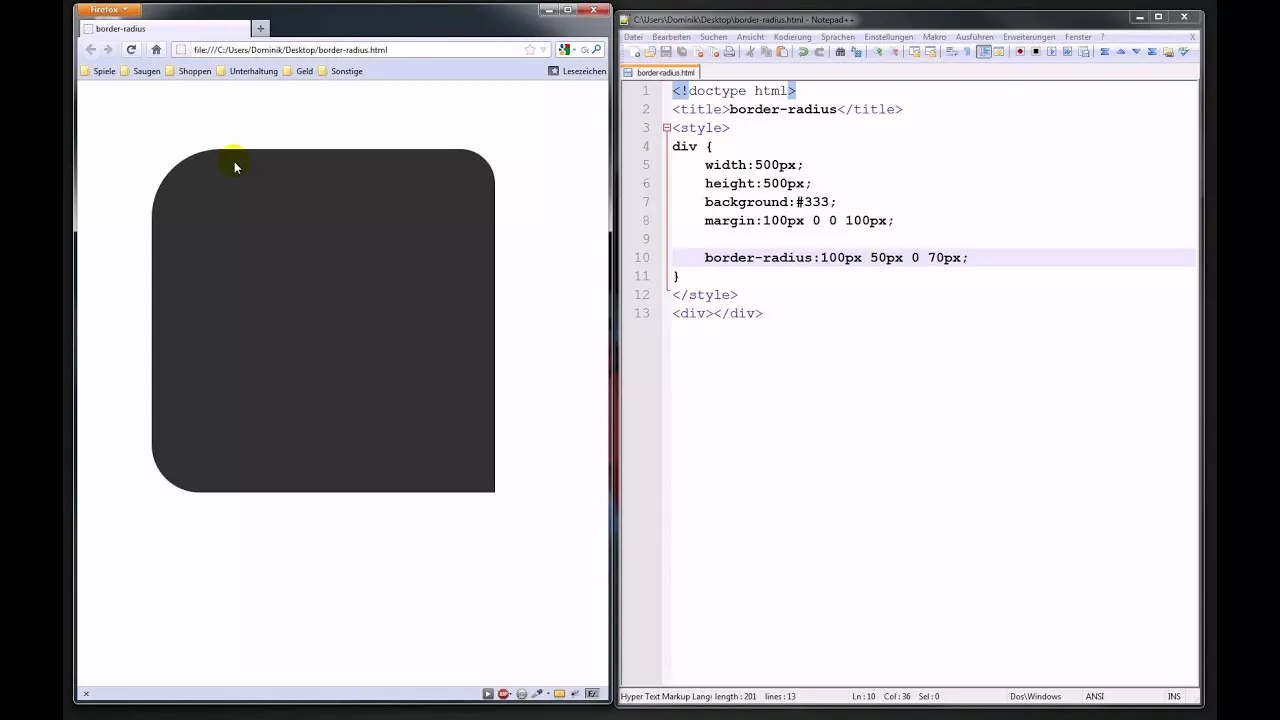
In diesem Tutorial zeige ich dir, wie man die neue CSS3-Eigenschaft „border-radius“ verwendet. Damit kann man seinen HTML-Elementen eine runde Kante verpassen. Nicht nur gleichmäßig runde Ecken sind möglich, sondern der Rahmen kann auch unregelmäßig modifiziert werden.
Ich spreche in dem Tutorial Deutsch. I speak german in this video.
* Dies ist ein Affiliate-Link, der mit dem Partnerprogramm von Amazon zusammenhängt. Sobald du darauf geklickt hast, wird bei dir am Rechner für 24 Stunden ein Cookie gespeichert. Wenn du in diesem Zeitraum etwas bei Amazon kaufst, dann bekomme ich dafür eine kleine Provision (zwischen einem und zehn Prozent des Warenkorb-Wertes). Auf dich oder deinen Einkauf hat dies keine Auswirkungen. Vielen Dank für deine Unterstützung! 😊