Verläufe mit CSS3 – Webdesign-Tutorial

Webdesign bei Amazon: amzn.to/2ThvxPN *
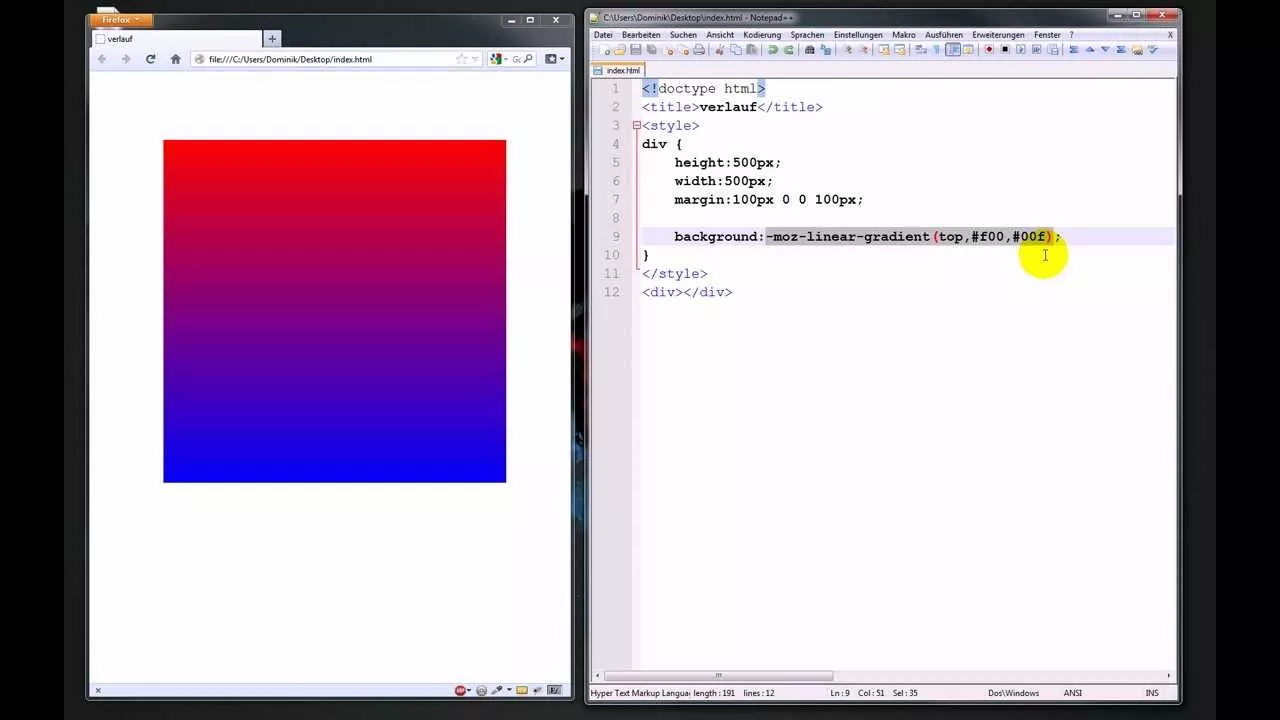
In diesem Tutorial zeige ich dir, wie man mit CSS3 schöne Verläufe wie mit Photoshop erstellen kann. Durch den Wert „Gradient“ kann man auf die Background-Eigenschaft eines Selectors einen Hintergrundverlauf erstellen. Duch diverse Anpassungen am Gradient kann man alle möglichen Formen und Farben darstellen.
Ich spreche in dem Tutorial Deutsch. I speak german in this video.
* Dies ist ein Affiliate-Link, der mit dem Partnerprogramm von Amazon zusammenhängt. Sobald du darauf geklickt hast, wird bei dir am Rechner für 24 Stunden ein Cookie gespeichert. Wenn du in diesem Zeitraum etwas bei Amazon kaufst, dann bekomme ich dafür eine kleine Provision (zwischen einem und zehn Prozent des Warenkorb-Wertes). Auf dich oder deinen Einkauf hat dies keine Auswirkungen. Vielen Dank für deine Unterstützung! 😊