SVG exportieren (optimiert für Websites) – Illustrator-Tutorial

In diesem Illustrator-Tutorial geht es um das Exportieren eines SVG. Hierbei gibt es in Illustrator 6 Einstellungen, die es berücksichtigen und anzupassen gilt. Stellt man hier etwas Falsches ein, so hat man am Ende ein unpassendes SVG, mit dem es zum Beispiel beim Einsatz in einer Website Probleme hat. Ich zeige auch, wie ihr welche Option einstellen müsst und was dies mit dem Code des SVG macht.
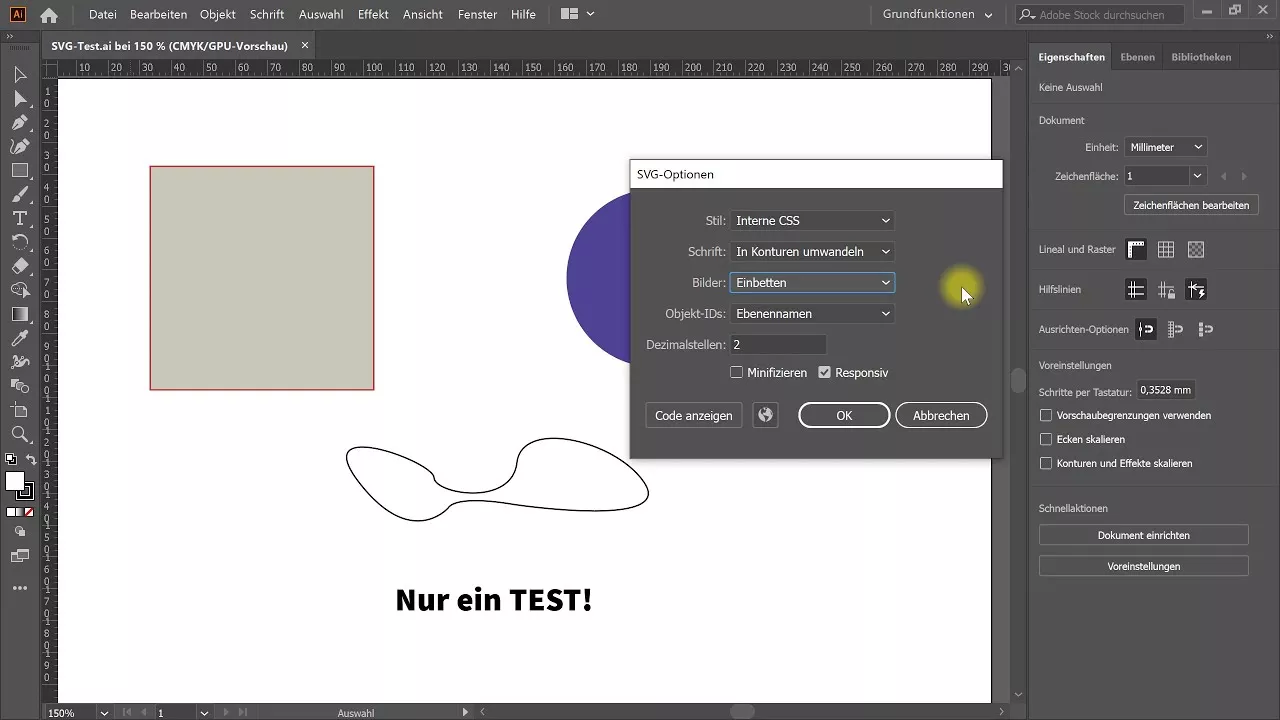
Zusammengefasst die für mich bestens Einstellungen für die Verwendung von SVGs im Webdesign:
Stil: Interne CSS
Schrift: In Konturen umwandeln
Bilder: Einbetten bzw. die haben in dem Format nichts zu suchen
Objekt-IDs: Minimal
Dezimalstellen: 2
Minifizieren: Beides sinnvoll, je nach Anwendung/Workflow
Responsiv: Ja
Ich verwende für das Tutorial Adobe Illustrator 2020. Ein SVG kann man aber auch früheren Versionen der Creative Cloud (CC) oder natürlich mit der Creative Suite (Adobe CS) exportieren.
Dieses Video ist auf Deutsch. I speak german in this tutorial.
* Dies ist ein Affiliate-Link, der mit dem Partnerprogramm von Amazon zusammenhängt. Sobald du darauf geklickt hast, wird bei dir am Rechner für 24 Stunden ein Cookie gespeichert. Wenn du in diesem Zeitraum etwas bei Amazon kaufst, dann bekomme ich dafür eine kleine Provision (zwischen einem und zehn Prozent des Warenkorb-Wertes). Auf dich oder deinen Einkauf hat dies keine Auswirkungen. Vielen Dank für deine Unterstützung! 😊