Lazy Load (Nachladen von Bildern beim Scrollen) – Webdesign-Tutorial

In diesem Webdesign-Tutorial geht es um das Nachladen von Bildern, sobald diese durch Scrollen in den Viewport – dem sichtbaren Bereich der Seite – gelangen. Diese Methode nennt man Lazy Loading.
Lazy Load von Appelsiini (JavaScript only): appelsiini.net/projects/lazyload
Unveil.js (für jQuery oder Zepto): luis-almeida.github.io/unveil/
Wenn eine Website viele Bilder einsetzt und diese alle direkt beim Aufruf geladen werden, dann werden oft mehrere Megabyte an Daten übertragen. Natürlich hat dies schlechte Auswirkungen auf die Ladezeit, sendet keine guten Signale Richtung SEO-Kriterium „Performance" und ist auch für Nutzer (z. B. bei mobilen Daten) eine Zumutung.
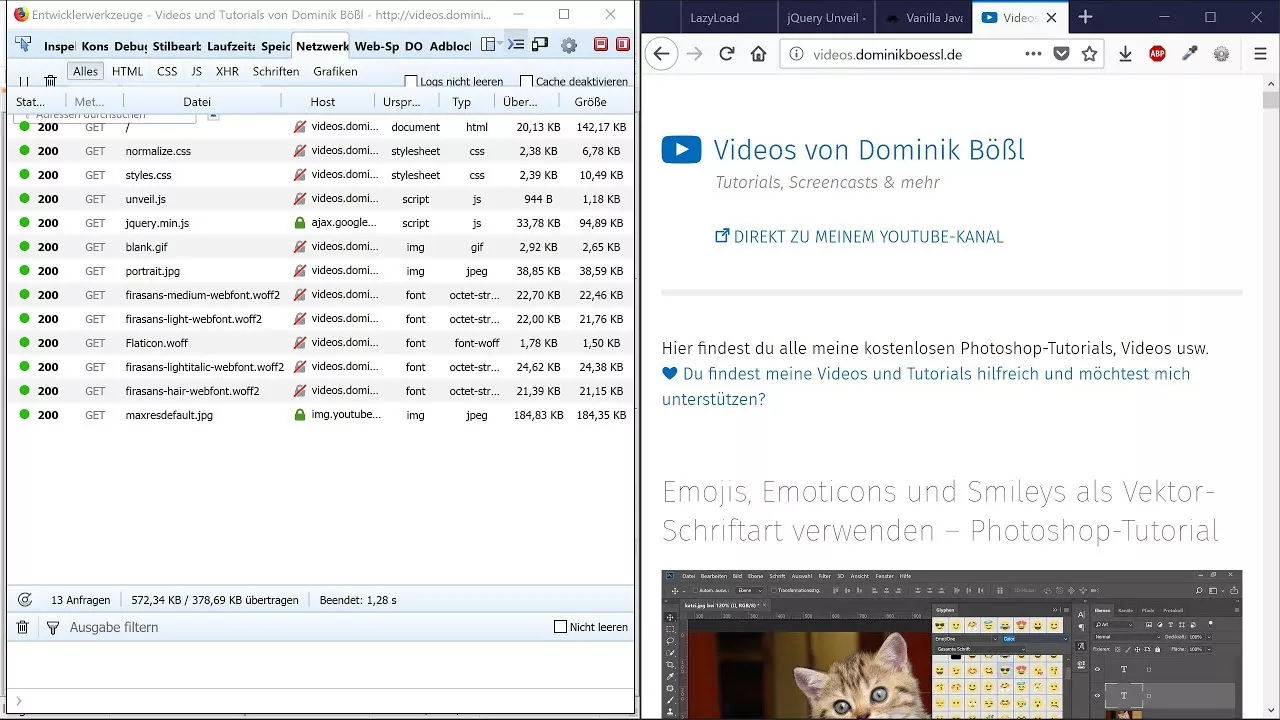
Mittels Lazy Load wird standardmäßig eine kleine Preloader-Grafik in den Image-Tag integriert. Über ein Data-Attribut wird die Quelle des eigentlichen Bildes angegeben. Das eingebundene JavaScript erledigt den Rest: Sobald das Bild im Viewport ist, wird die Data-Source in das eigentliche Source-Attribut geladen und das Bild angezeigt.
GIF-Preloader Animation erstellen: www.youtube.com/watch?v=4wG-iNZQFwU
Dieses Video ist auf Deutsch. I speak german in this tutorial.
* Dies ist ein Affiliate-Link, der mit dem Partnerprogramm von Amazon zusammenhängt. Sobald du darauf geklickt hast, wird bei dir am Rechner für 24 Stunden ein Cookie gespeichert. Wenn du in diesem Zeitraum etwas bei Amazon kaufst, dann bekomme ich dafür eine kleine Provision (zwischen einem und zehn Prozent des Warenkorb-Wertes). Auf dich oder deinen Einkauf hat dies keine Auswirkungen. Vielen Dank für deine Unterstützung! 😊